Accéder à l’espace de rédaction, l’espace privé
Pour pouvoir écrire un article sur le site, il faut être inscrit en tant que rédacteur du site. Normalement, tout le personnel du collège a un login et un mot de passe. Mais, si vous avez oublié votre login et/ou votre mot de passe, il suffit de me le redemander (Véronique Bompart-Patchine).
Commencez par vous connecter sur le site du collège :
http://dunant-evreux-col.spip.ac-rouen.fr/ ou en recherchant « collège Henri Dunant » sur Google (normalement, vous y êtes déjà puisque vous lisez cet article sur le site...).
Sur la page d’accueil :
Cliquez sur « Rédaction » en haut à droite.
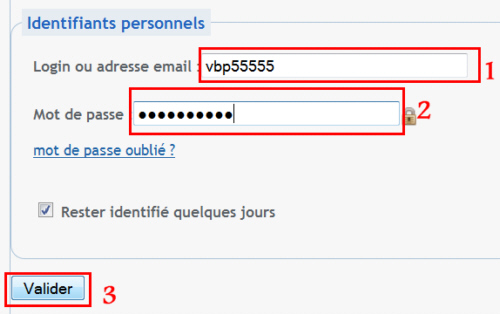
Puis, entrez votre login (nom d’utilisateur) ou votre email (celui que vous avez noté dans votre page auteur du site - la plupart du temps, c’est votre courriel académique) et votre mot de passe. N’oubliez pas de valider... attendez que l’interface privée s’affiche....


Attention pour que les boutons du minibando soient visibles,il y a 2 conditions :
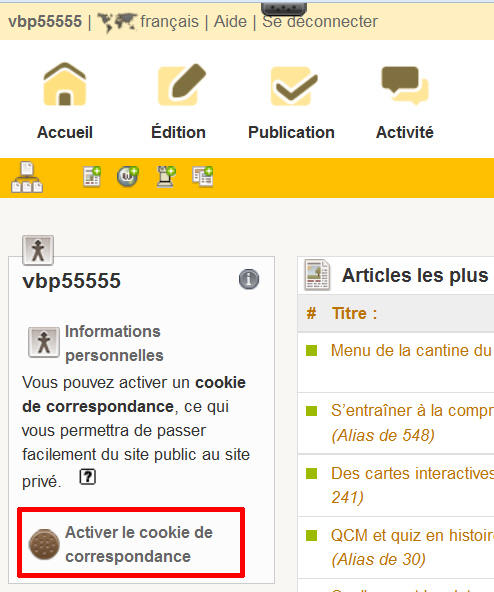
– il faut que vous ayez activé les cookies de correspondance en haut à gauche de l’accueil de votre espace privé (à faire une seule fois)

– ET il faut vous identifier dans l’espace public en cliquant sur "se connecter" en haut à droite de l’espace public.
Choisir la rubrique où vous voulez écrire votre article
Pour écrire un article, vous devez commencer par choisir la rubrique ou la sous-rubrique où vous souhaitez faire paraître votre article sur le site. La liste des rubriques est sur la page d’accueil de l’espace privé en bas au milieu. Pour faire apparaitre les sous-rubriques, il suffit de survoler (pas cliquer) avec la souris le titre de la rubrique.
NB : Les rubriques ayant des sous-rubriques ont un triangle avant leur titre.
Cliquez sur la rubrique (ou sous-rubrique) choisie.

Puis, cliquez en dessous de la liste des articles publiés sur le bouton "écrire un nouvel article".

NB : Vous pouvez aussi "référencer un site" (un lien sera créé vers le site référencé. Il s’affichera à la une du site en bas à gauche et dans la rubrique de référencement)... mais ceci est une autre affaire !
Compléter la page de l’article dans l’espace privé
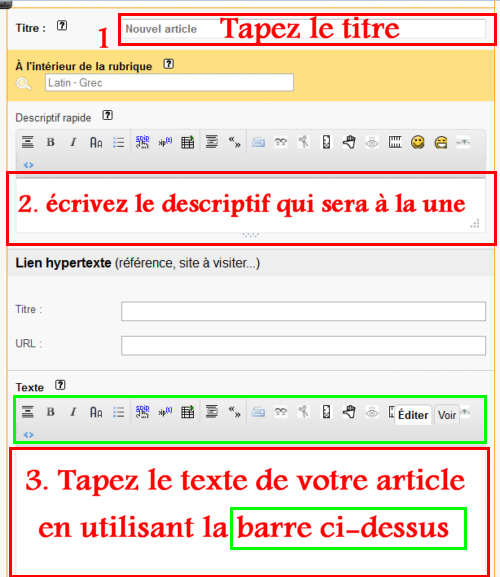
1. Tapez le titre de l’article (Ne le tapez tout en majuscule !)
2. Tapez le descriptif qui sera affiché à la une du site... Si vous n’en écrivez pas, ce sera le début de votre article... et cela n’est pas toujours judicieux...
(Vous pouvez éventuellement signaler un site en rapport avec votre article, mais vous pouvez aussi créer des liens vers d’autres sites à l’intérieur du corps du texte.)
3. Tapez le corps du texte de votre article en utilisant la barre au dessus (expliquée plus loin).
NB : Dans cette nouvelle version, il suffit d’aller à la ligne pour créer un paragraphe.
4. "Enregistrer" (bouton en bas à droite du texte) quand vous avez fini de tapez votre texte.
Pensez à le faire régulièrement si vous tapez longtemps ou si vous voulez ajouter des documents ou des images à votre article... on ne sait jamais !
NB : de même, si vous devez vous interrompre de taper avant la fin, enregistrez votre article. Vous le retrouverez à l’accueil de votre espace privé la fois suivante, il vous suffira de cliquer dessus pour finir de le taper.

La barre typographique
Pour utiliser les différents éléments de la barre typographique, il suffit de sélectionner la zone du texte que l’on veut modifier, puis de cliquer sur le bouton de la barre.

- intertitre (+ d’autres boutons au survol) ,
- mise en gras (+ d’autres boutons au survol),
- italique,
- petites capitales,
- liste (+ d’autres boutons au survol),
- lien internet,
- note de bas de page,
- tableau,
- citer un message (+ d’autres boutons au survol notamment poésie),
- choix des guillemets français ou anglais,
- caractères spécifiques (icône clavier : À É È æ Æ œ Œ, transformer en majuscules ou minuscules),
- smileys,
- filets de séparation,
- et diverses icônes pédagogiques.
De plus, d’autres boutons apparaissent au survol de certains boutons.
NB : les intertitres (niveau 1) sont repris dans le sommaire au début de l’article.


Ajouter un document ou une image
Source : cours_spip_redacteur20_spip3 écrit par Emmanuel Lamotte http://contrib.spip.net/IMG/pdf/cours_spip_redacteur20_spip3.pdf
Étape 1 : Préparez vos documents pour le web.
Il est important de préparer à l’avance vos documents sur votre ordinateur avant de les publier. Voici quelques points à vérifier :
· Le poids du document : ne dépassez pas en général le 1 Mo (méga octet) ;,généralement votre document devrait peser 200 à 300 Ko au maximum.
· Le format du document : utilisez des formats reconnus par tous (pdf, txt, zip…), évitez les formats propriétaires ou potentiellement dangereux ( exe, ..). Pour les images, choisir les formats web : jpg (photos) et png ou gif (logos, illustrations).
· La taille du document : pour les images, la résolution doit être de 72 dpi en mode RVB (Rouge Vert Bleu) et nous vous suggérons de ne dépasser une largeur de 500px par image.
· La licence du document : le document n’est-il pas protégé par le droit d’auteur, avez-vous l’autorisation de le placer en ligne ? Par exemple, il vous faut l’autorisation écrite des parents et des élèves pour mettre en ligne une photo d’élève.
Étape 2 : Ajoutez vos documents aux articles
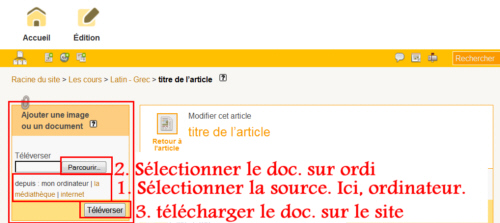
Vous pouvez ajouter des documents depuis :
· votre ordinateur (fichiers de votre disque dur)
· la médiathèque (fichiers déjà présent sur le site)
· internet (fichiers placés sur internet sur des services externes de type flickr, youtube, vimeo, ...)
Quand vous écrivez l’article, une boite "Ajouter une image ou un document" existe en haut à gauche qui permet d’ajouter des documents et des images :

NB : vous pouvez sélectionner plusieurs documents avant de les télécharger ("téléverser") sur le site.
En dessous, s’affiche la boite permettant -si vous le souhaitez- de modifier (bouton "modifier") le doc. ou l’image, c’est-à-dire ajouter :
– un "Titre du document"
– une "Description"
N’oubliez pas d’enregistrer les modifications.
Puis, vous devez insérer le document ou l’image à gauche ( left : L’image se place à gauche et le fil du texte continue sur sa droite jusqu’à dépasser l’image en hauteur), au centre ( center : L’image se place au centre et le texte passe à la ligne) ou à droite ( right : L’image se place à droite et le fil du texte continue sur sa gauche jusqu’à dépasser l’image en hauteur) à l’intérieur de votre article (si vous ne le faites pas, ils apparaîtront à la fin de l’article dans un porte-folio pour les images et en documents joints pour les autres documents) :
– si c’est un document, vous insérez la balise <docXXX|center> qui est à gauche (en copiant-collant) à l’endroit où vous le souhaitez dans le texte de l’article.

– Si c’est une image, vous avez le choix entre 2 balises que vous insérez à l’endroit où vous le souhaitez dans le texte de l’article :
- Inclusion de la vignette avec la balise <docXXX|center> : une image miniature (vignette) s’affichera et il faudra cliquer dessus pour voir l’image en taille réelle.
- Inclusion directe avec la balise <embXXX|center> : insère l’image en taille réelle.
Utilisez la médiathèque
Pour ajouter un document, au lieu d’aller chercher sur votre ordinateur, vous pouvez le sélectionner depuis la médiathèque qui répertorie tous les documents du site.
Cela permet d’éviter d’ajouter plusieurs fois un document commun à plusieurs articles.
Référencez un document distant sur internet
De plus en plus de sites utilisent des services externes pour héberger leurs images (Flickr, Picasa,...) ou leurs vidéos (Youtube, Vimeo, ...). Spip permet très simplement d’intégrer ces documents.
Sur le site externe, récupérez l’adresse du document (URL). En général, il s’agit de
l’adresse qui apparaît dans votre navigateur. Indiquez cette adresse dans le formulaire d’ajout de documents. Le document apparaît dans Spip. Vous pouvez l’utiliser dans votre article grâce
aux raccourcis habituels
Créer un diaporama avec toutes les photos de votre article
À gauche en bas, il y a 3 balises (<sjcycleXXX|center>) permettant de transformer vos images en diaporama automatique en insérant ces balises dans le texte de l’article. En cliquant sur le ?, vous pouvez obtenir plus d’options afin d’ajouter des effets au diaporama.

Ajouter du son et de la vidéo
Les formats habituels sont le mp3 (son) et pour la vidéo : flash vidéo (flv) ou mp4 / h264 pour le HTML5.
Deux possibilités sont disponibles pour intégrer ce type de format dans ce site internet.
Ajoutez les fichiers depuis votre site
Voici par exemple le mode d’emploi avec le plugin « Lecteur multimédia », lecteur installé sur le site :
Ajoutez du mp3 ou vidéo en tant que document de l’article.
Insérez le document via la balise en ajoutant "|player" <docxx|player> dans le fil de votre article.
Le lecteur mp3 ou vidéo se présente ainsi dans le site.
Utilisez un service externe de type Youtube, Viméo.
Dans ce cas, insérez la vidéo comme document distant.
En cas de complication, vous pouvez aussi coller dans votre article le code HTML correspondant au lecteur de cette vidéo. (Il s’agit du code "embed" proposé par les nombreux sites vidéos).
Ajouter des liens internes vers d’autres articles, rubriques, auteurs du site
Dans la barre typographique, une icône permet de faire des liens internet externes, mais vous pouvez aussi l’utiliser pour faire des liens internes vers d’autres articles, rubriques, auteurs du site. Il suffit de taper à la place de l’adresse internet le préfixe correspondant (art pour article, rub pour rubrique, ou aut pour auteur) et le n° de l’article, de la rubrique ou de l’auteur vers lequel on veut faire le lien. Vous trouvez ce numéro en haut à gauche de l’article de la rubrique ou de l’auteur dans l’espace privé et en haut à droite dans l’espace public.
– aut8 correspond à l’auteur 8 (c’est-à-dire Véronique Bompart-Patchine) ;
– rub16 correspond à la rubrique 16 (c’est-à-dire agenda) ;
– art1516 correspond à l’article 1516 (c’est-à-dire à cet article).

Prévisualiser votre article
Quand vous avez fini d’écrire votre article (même avant si vous avez un doute sur la mise en page de votre article), vous pouvez voir à quoi ressemblera votre article en ligne :
– Quand vous écrivez votre article, en cliquant sur l’onglet "Voir" au niveau de la barre typographique à droite. Pour retourner à l’écriture de votre article, cliquez sur l’onglet "Éditer".
– Après avoir enregistré votre article, en cliquant en haut à gauche sur "Prévisualiser"
Ajouter auteurs et mots-clés
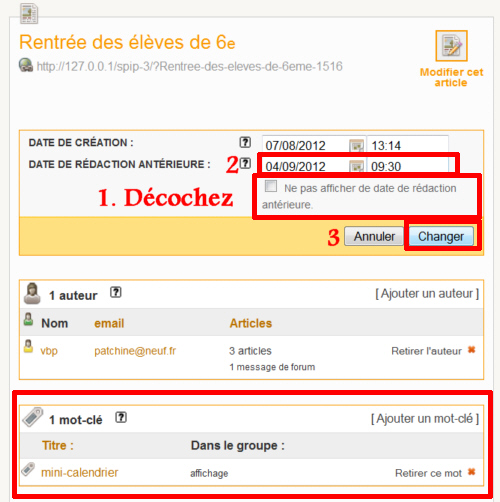
Après avoir enregistré votre article, vous pouvez ajouter un auteur si vous avez écrit un article à plusieurs (attention, cet auteur doit faire partie de la liste des rédacteurs du site). (Voir sur le cadre bleu de l’image ci-dessous).
Vous pouvez aussi ajouter des mots-clés qui vont soit modifier l’affichage, soit transformer un article en une activité. Pour avoir la description de chaque mot-clé, sélectionner "mots-clés" dans le menu déroulant d’"Édition" en haut à gauche de l’accueil de votre espace privé : http://colleges.ac-rouen.fr/dunant-evreux/SPIP/ecrire/?exec=mots .
Voici les 13 mots-clés du groupe "affichage" : agenda, article1, calendrier, editorial, excluredumenu, exclureduplan, excluredusommaire, lien-haut, logo-bloc, logo-pied, mentions, mini-calendrier, et portfolio.
Voici les 6 mots-clés du groupe "activités" : album, couverture-livre, geometrie, jclic, livre et podcast.

Demander la publication de votre article
À la fin, après avoir enregistré votre article, il ne vous reste plus qu’à demander la publication, c’est-à-dire la mise en ligne de votre article soit en cliquant au centre sur "Demander la publication de cet article", soit en sélectionnant l’onglet "proposé à l’évaluation" dans le menu déroulant en haut à gauche, puis en cliquant sur le bouton "changer".
Supprimer votre article : "à la poubelle"
Vous pouvez supprimer votre article quand il est "en cours de rédaction" ou "proposé à l’évaluation", en sélectionnant l’onglet "à la poubelle" dans le menu déroulant en haut à gauche, puis en cliquant sur le bouton "changer". Pour supprimer un article qui est publié, vous devez me le demander.
Agenda : ajouter un événement en utilisant le mot-clé "mini-calendrier"
Quand votre article est "proposé à l’évaluation", vous pouvez signaler la date d’un événement qui s’affichera sur l’agenda à gauche sur la page d’accueil du site du collège.
Vous écrivez votre article comme expliquer ci-dessus (attention au choix du titre car c’est lui qui s’affichera dans l’agenda). Après la demande de publication, vous devez faire 2 choses :
– Donner une "date de rédaction antérieure" qui est la date de l’événement en cliquant sur "changer" qui est à droite de la date, puis décochez "Ne pas afficher de date de rédaction antérieure.", ensuite remplir la date de l’événement, enfin cliquez sur le bouton "changer".
– Puis ajouter le mot-clé "mini-calendrier" du groupe "affichage" (n’oubliez pas de cliquer ensuite sur le bouton "ajouter").

Corriger vos articles après parution avec le plugin Crayons
Avant de mettre en ligne votre article, je le relis. Donc, n’hésitez pas à me signaler un problème à corriger le Post-Scriptum de l’article.
Si après parution, vous découvrez une erreur ou une faute de frappe, vous pouvez désormais la corriger directement dans l’espace publique en double-cliquant sur l’article. N’oubliez pas de cliquer sur le bouton "OK" en bas à droite de la zone pour valider les modifications. Signalez-moi les modifications faites par courriel. Attention, vous ne pouvez corriger que vos articles.

Si vous voyez une erreur dans un article dont vous n’êtes pas l’auteur, signalez-le moi en écrivant un forum sur l’article concerné (cliquez sur "répondre à cet article").
En savoir plus…
Je tiens à rappeler que pour écrire cet article, je me suis souvent servi de cours_spip_redacteur20_spip3 écrit par Emmanuel Lamotte http://contrib.spip.net/IMG/pdf/cours_spip_redacteur20_spip3.pdf . Merci pour son travail.
Dans la partie privée, vous avez une rubrique « Aide » complète, ne pas hésiter à la lire intégralement.
Cliquer aussi sur les icônes ? qui fournissent une aide contextuelle
Si vous voulez en savoir plus et compléter vos connaissances sur SPIP :
http://www.spip.net Site officiel de SPIP
http://www.spip-contrib.net Site de ressources sur SPIP



Répondre à cet article
Suivre les commentaires : |
|
