Installation d’Inkscape et Xia
Xia peut être utilisé avec Inkscape ou ou LibreOffice Draw. Nous avons décidé de l’utiliser avec Inkscape.
Il faut donc commencer par installer Inkscape en allant sur le site https://inkscape.org/fr/telecharger/
Vous pouvez regarder la vidéo de l’académie de Paris sur l’installation d’Inkscape : http://video.ac-paris.fr/mp4/2015-05/installer_inscape_hd.mp4
Puis, il faut installer Xia à partir de http://xia.dane.ac-versailles.fr/.
Vous pouvez regarder la vidéo de l’académie de Paris sur l’installation de Xia : http://video.ac-paris.fr/mp4/2015-05/installer_xia_hd.mp4
Création d’une image interactive avec Inkscape, puis Xia
Commencez par regarder cette vidéo récente présentant la création d’une image active en y ajoutant du texte de l’académie de Paris : http://video.ac-paris.fr/mp4/2015-05/creer_une_image_interactive_hd.mp4
Puis, pour voir comment ajouter à un détail une image, une vidéo, ou un lien internet, regardez cette vidéo un peu plus ancienne datant de 2014 (ancienne version d’Inkscape et Xia) de Pascal Fautrero visible sur le site http://scolawebtv.crdp-versailles.fr/?id=3740.
NB : Un avantage de Xia par rapport à Images actives : si on insère une image, celle-ci apparaît directement sans avoir à cliquer sur un lien internet. C’est un peu la même chose pour les vidéos qui parfois s’affichent directement. Quand elles ne s’affichent pas, le lien apparait et ouvre la vidéo dans une autre fenêtre.
1. Ouvrir Inkscape, puis ouvrir l’image que vous voulez commenter en allant dans Fichier/ Ouvrir...
NB : Quand Inkscape vous demande de choisir entre Lier ou Incorporer l’image,
choisissez Incorporer.
NB : si vous souhaitez diffuser votre animation, vous devez choisir une image libre de droit et citer la source (auteur ou site internet). Pour choisir une image libre de droit sur Google, vous pouvez consulter cet article.
2. Enregistrer au format SVG votre image en allant dans Fichier/ Enregistrer sous...
NB : je vous conseille de créer un dossier pour chaque animation : image, projet svg, exportation...
Par la suite, il vous suffira d’"enregistrer" régulièrement : soit en allant dans Fichier/ Enregistrer, soit en utilisant les touches de raccourcis CTRL + s.
3. Renseigner les informations sur le document (titre, créateur, droits, date...) en allant dans Fichier/ propriétés du document..., puis en cliquant sur l’onglet en haut "Métadonnées".
NB : Les informations renseignées dans les Métadonnées du document (menu Fichier)
seront conservées dans l’animation générée. Il est donc fortement conseillé de renseigner ces informations.
NB : Le titre renseigné dans les métadonnées du document apparaît au-dessus de l’image interactive et donne son nom à la page web l’affichant. Le créateur et les droits associés apparaissent dans la pop up accessible via l’icône « i » située à droite du titre de l’image interactive.
NB : en cliquant sur le titre du document de l’animation, celle-ci s’affiche en plein écran !
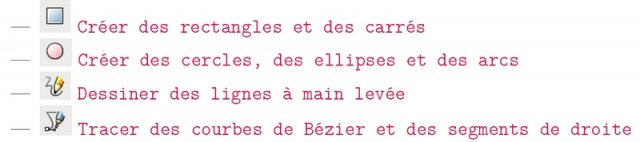
4. En détourant les détails que vous souhaitez commenter à l’aide des différents outils de dessin d’Inkscape :
NB : l’outil Tracer des courbes de Bézier permet de détourer « clic par clic » (les points de construction du polygone sont alors appelés des « noeuds »). Vous pouvez refermer votre polygone en cliquant sur le premier noeud de ce même polygone. Vous pouvez dessiner des Courbes de Bézier en gardant le clic de votre souris enfoncé après avoir créé un noeud, puis en déplaçant le curseur pour faire apparaître les poignées de contrôle afin de modifier la forme de la courbe.
Si vous laissez une forme ouverte dans Inkscape (une courbe par exemple), Xia refermera automatiquement celle-ci en joignant son point de départ et d’arrivée.
NB : L’ordre de création des détails dans Inkscape sera respecté dans l’image interactive au format html5 (par exemple, le premier détail détouré dans Inkscape apparaîtra en haut dans le modèle accordéon ou en numéro 1 dans le modèle boutons). Si vous souhaitez changer cet ordre sans avoir à recréer tous les détails, il faut utiliser l’Éditeur XML, situé dans
le menu Édition. A priori complexe, cette fenêtre de dialogue est en réalité assez simple à utiliser : en sélectionnant une entrée de l’éditeur XML, le détail correspondant à celle-ci sera mis en évidence sur l’image. Il ne reste plus qu’à monter ou descendre à l’aide des flèches en haut l’entrée à l’endroit désiré.
NB : Vous pouvez sélectionner plusieurs détails ensemble pour faire un commentaire unique :
– sélectionnez les différents détails en appuyant sur la touche MAJ ;
– puis allez dans le menu "Objet", puis cliquez sur "Grouper".
NB : Vous pouvez détourer tous les détails que vous souhaitez commenter, puis écrire ensuite tous les commentaires en sélectionnant chaque détail. Mais, il me semble plus facile de détourer un détail puis d’ajouter le commentaire pour le détail.
NB : pour en savoir plus sur les outils de dessin d’Inkscape, vous pouvez consulter les tutoriels suivants :
– celui sur les formes d’Inkscape : https://inkscape.org/fr/doc/shapes/tutorial-shapes.fr.html
– celui de Samuel Coulon pour l’académie de Paris : https://www.ac-paris.fr/portail/upload/docs/application/pdf/2010-12/tutoriel_inkscape..pdf
5. Écrire les commentaires pour chaque détail : il faut accéder aux Propriétés de l’objet par un clic-droit sur le détail détouré. À partir de là, vous accédez à une fenêtre de dialogue vous permettant d’ajouter le texte qui sera associé au détail dans l’image interactive :
– Les deux champs devant nécessairement être renseignés dans cette fenêtre sont
les champs Titre et Description. Le titre deviendra celui du détail, la description
son commentaire. N’oubliez pas de cliquer sur le bouton Définir avant de fermer la fenêtre des Propriétés de l’objet.
– Le processus décrit ci-dessus doit également être effectué avec l’image de fond :
le titre et la description de celle-ci serviront d’introduction générale à l’image
interactive (il s’agit d’un titre et d’un commentaire qui ne sont pas reliés à un
détail particulier).
NB : vous pouvez copier-coller votre texte !
NB : pour la mise en forme du texte :
– mettre un texte en gras : ***gras***
– mettre un texte en italique : **italique**
– mettre un lien internet : [http://www.google.fr]
– faire une liste :
NB : vous pouvez ajouter non seulement du texte dans description, mais aussi des images, des vidéos et des liens internet très simplement en les collant dans Description :
Pour Insérer des ressources multimédias dans les commentaires : copiez-collez l’url de la ressource (qu’elle soit absolue ou relative) ou le code iframe du service web utilisé (par exemple sur Youtube, copiez le code d’intégration en faisant un clic droit sur la vidéo) pour héberger votre ressource, et Xia créera automatiquement un lecteur multimédia, pour peu que celle-ci (image, son, vidéo) fasse partie des formats supportés :
– Images : jpg, jpeg, png, gif
– Audio : ogg, mp3
– Video : ogv, webm, mp4
Le lien doit être inséré dans le champ Description des Propriétés de l’objet.
L’adresse peut être un lien absolu (ex : https://www.google.fr/) ou relatif (Si le fichier de la ressource multimédia se trouve dans le répertoire d’export de l’image interactive). Pour plus d’explications, consulter la page 12 du tutoriel de Xia de http://xia.dane.ac-versailles.fr/documentation-fr.pdf téléchargeable en bas de cet article.
6. Générer l’image interactive avec Xia :
Quand tous les détails sont détourés et leurs métadonnées renseignées, Xia peut être lancé : cliquez sur Extensions/Divers/Xia Édu, et choisissez directement la qualité, le modèle d’export, et le répertoire de destination.
En cliquant sur l’une des icônes des modèles d’export, vous générez une série de fichiers et de répertoires. Ouvrez le fichier index.html dans un navigateur web pour voir votre image interactive au format html5. Ce fichier ne peut être séparé des autres pour que l’image interactive fonctionne. Tous les autres fichiers et répertoires générés durant le processus d’exportation doivent obligatoirement être localisés dans le même répertoire pour que le
fichier index.html fonctionne correctement. Il est donc impératif de dédier un répertoire spécifique à chaque image interactive générée.

Pour paramétrer les options de l’export :

Les différents modèles d’exportation :
– accordionBlack : zone de commentaire large, recommandé pour l’insertion de ressources multimédias ; à utiliser avec des images verticales (portrait) ;
– accordionCloud : zone de commentaires étroite, laissant davantage de place à l’image en elle-même ; à utiliser avec des images horizontales (paysage) ;
– popYellow : pas de zone latérale de commentaire ; un premier clic sur le détail le met en évidence, et un second fait apparaître le commentaire et enclenche la fonction zoom ;
– buttonBlue : pas de zone latérale de commentaire ; les commentaires apparaissent au-dessus de l’image (recommandé pour les commentaires longs) ; les utilisateurs accèdent aux commentaires via des boutons situés au-dessus de l’image interactive ;
– popBlue : pas de zone latérale de commentaire ; un premier clic met en évidence le détail, un second fait apparaître le commentaire (pas de zoom).
La plupart du texte ci-dessus provient de la documentation de Xia que vous pouvez télécharger en bas de cet article.
Un tutoriel vidéo destiné aux élèves sur l’académie de Versailles
Ce tutoriel de Christine Fiasson explique simplement par des vidéos aux élèves comment créer une image interactive en 7 étapes :
1. Lancer Inkscape et travailler sur le fichier SVG
Dans ce tutoriel, il est conseillé au professeur de créer le fichier SVG avec les zones déjà délimitées pour gagner du temps avant de le donner aux élèves.
On y invite aussi les élèves à indiquer le nom de leur groupe ainsi que leurs noms et prénoms.
2. Saisir du texte pour expliquer un détail
On y donne quelques astuces pour la mise en forme du texte :
***texte en gras***
**texte en italique**
[lien Internet]
3. Insérer une image dans un détail
Dans ce tutoriel, on attire l’attention de l’élève sur l’obligation de vérifier que l’image insérée est libre de droit et d’indiquer l’auteur et la source de l’image. C’est indispensable si vous souhaitez diffuser l’image interactive. On y montre comment le vérifier sur Wikipédia.
4. Insérer un lien dans un détail
5. Poser une question et définir la réponse
6. Créer le fichier de l’image XIA
On conseille à l’élève de choisir d’exporter en un seul fichier dans les paramètres de Xia. On conseille aussi de changer le nom du fichier créé (index.html) pour lui donner le nom du groupe. Sinon, il sera impossible de connaître le nom du groupe.
7. Visualiser l’image XIA
Créer un jeu "Glisser-déposer" avec Xia
Le principe du jeu glisser-déposer : des étiquettes déplaçables sont déposées sur l’image de fond. Quand tous les éléments ont été placés sur leur zone de dépôt, un message apparaît, annonçant la fin du jeu.
Le tutoriel vidéo de Pascal Fautrero sur le site scolawebtv.crdp-versailles.fr/ ?id=3741 vous explique comment créer un jeu "Glisser-déposer".
1. Ouvrir Inkscape, puis ouvrir l’image que vous voulez commenter en allant dans Fichier/ Ouvrir...
NB : Quand Inkscape vous demande de choisir entre Lier ou Incorporer l’image,
choisissez Incorporer.
NB : si vous souhaitez diffuser votre animation, vous devez choisir une image libre de droit et citer la source (auteur ou site internet). Pour choisir une image libre de droit sur Google, vous pouvez consulter cet article.
2. Enregistrer au format SVG votre image en allant dans Fichier/ Enregistrer sous...
NB : je vous conseille de créer un dossier pour chaque animation : image, projet svg, exportation...
Par la suite, il vous suffira d’"enregistrer" régulièrement : soit en allant dans Fichier/ Enregistrer, soit en utilisant les touches de raccourcis CTRL + s.
3. Renseigner les informations sur le document (titre, créateur, droits, date...) en allant dans Fichier/ propriétés du document..., puis en cliquant sur l’onglet en haut "Métadonnées".
Vous complétez les informations habituelles (titre, date, auteur, droits), mais dans la Description, vous écrivez les consignes du jeu comme par exemple : complétez la légende avec les différents éléments !
4. Créer les éléments à déplacer : 2 méthodes possibles
Deux méthodes peuvent être utilisées pour créer les éléments que les joueurs auront à glisser et déposer :
– La première, très simple, consiste à utiliser un utilitaire de capture d’écran capable de créer des petites images au format png ou jpeg, puis d’importer celles-ci dans Inkscape (Fichier/importer... ou la touche CTRL+i).
– Il est également possible de créer ces éléments directement dans Inkscape. Par exemple, en créant un texte, en regroupant ce texte avec une forme (sélectionner les 2 éléments en utilisant la touche MAJUSCULE, puis dans le menu Objet cliquer sur Grouper) puis en faisant une copie bitmap de cet ensemble (Édition/ Créer une copie bitmap).
5. Créer la zone où devra être déposé l’élément
– Avec un outil dessin (carré, rond,...), délimiter la zone où devra être déposé l’élément.
– puis, dans les propriétés de l’objet (sélectionner l’objet en cliquant dessus, puis clic droit, puis propriétés de l’objet), changer le nom de l’ID en lui donnant un nom simple (ex rond), et puis dans Description, écrire <magnet>on</magnet>.
– Cliquer sur Définir
6. Paramétrer les propriétés de l’objet à déplacer
– Sélectionner l’objet à déplacer en cliquant dessus, puis dans les propriétés de l’objet (sélectionner l’objet en cliquant dessus, puis clic droit, puis propriétés de l’objet), dans Description, écrire <target>nom de l'ID correspondant</target>.
– Cliquer sur Définir
7. Paramétrer l’image de fond
– Sélectionner l’image de fond en cliquant dessus, puis dans les propriétés de l’objet (sélectionner l’objet en cliquant dessus, puis clic droit, puis propriétés de l’objet), dans Description, écrire <score>tapez ici le nombre en chiffre d'éléments à glisser</score> et <Message>Tapez ici le message qui s'affichera la fin du jeu pour indiquer au joueur qu'il a gagné !</message> .
– Cliquer sur Définir
8. Exporter votre animation avec Xia avec le modèle "GameDragAndDrop"
NB : N’oubliez d’enregistrer votre projet avant de l’exporter !
Cliquez sur Extensions/Divers/Xia Édu, et choisissez directement la qualité, le modèle d’export, et le répertoire de destination.
NB : Il est impératif de dédier un répertoire spécifique à chaque image interactive générée.
Pour paramétrer les options de l’export :

Sélectionner le modèle "GameDragAndDrop"
Pour plus d’informations notamment sur les autres jeux et d’autres fonctionnalités ou astuces, consulter le tutoriel de Xia ci-dessous.
Tutoriel en PDF sur Xia
À cette adresse http://xia.dane.ac-versailles.fr/documentation-fr.pdf, vous pouvez consulter la documentation très complète de Xia.



Répondre à cet article
Suivre les commentaires : |
|
